vscode-emmet-commands-and-keybindings
Emmet commands and keybindings
According to Emmet documentation Emmet has three base features:
- abbreviation expanding
- Emmet actions - the commands for advanced editing of HTML code
- Emmet snippets
We all know about the first feature, but I suggest you pay attention to Emmet actions.
Emmet actions
Emmet actions may be very useful. For example:
- remove element
- select element content or whole element or parent element (balance in/out)
- iterate by edit points after the abbreviation is expanded
- select a tag name and attributes to edit
- wrap some html-code with abbreviation
- wrap with abbreviation the every line individually
- rename element
- and some other
In this extension:
- Added a keybinding system for the most used commands. You may see the keybindings if you open the above submenu.
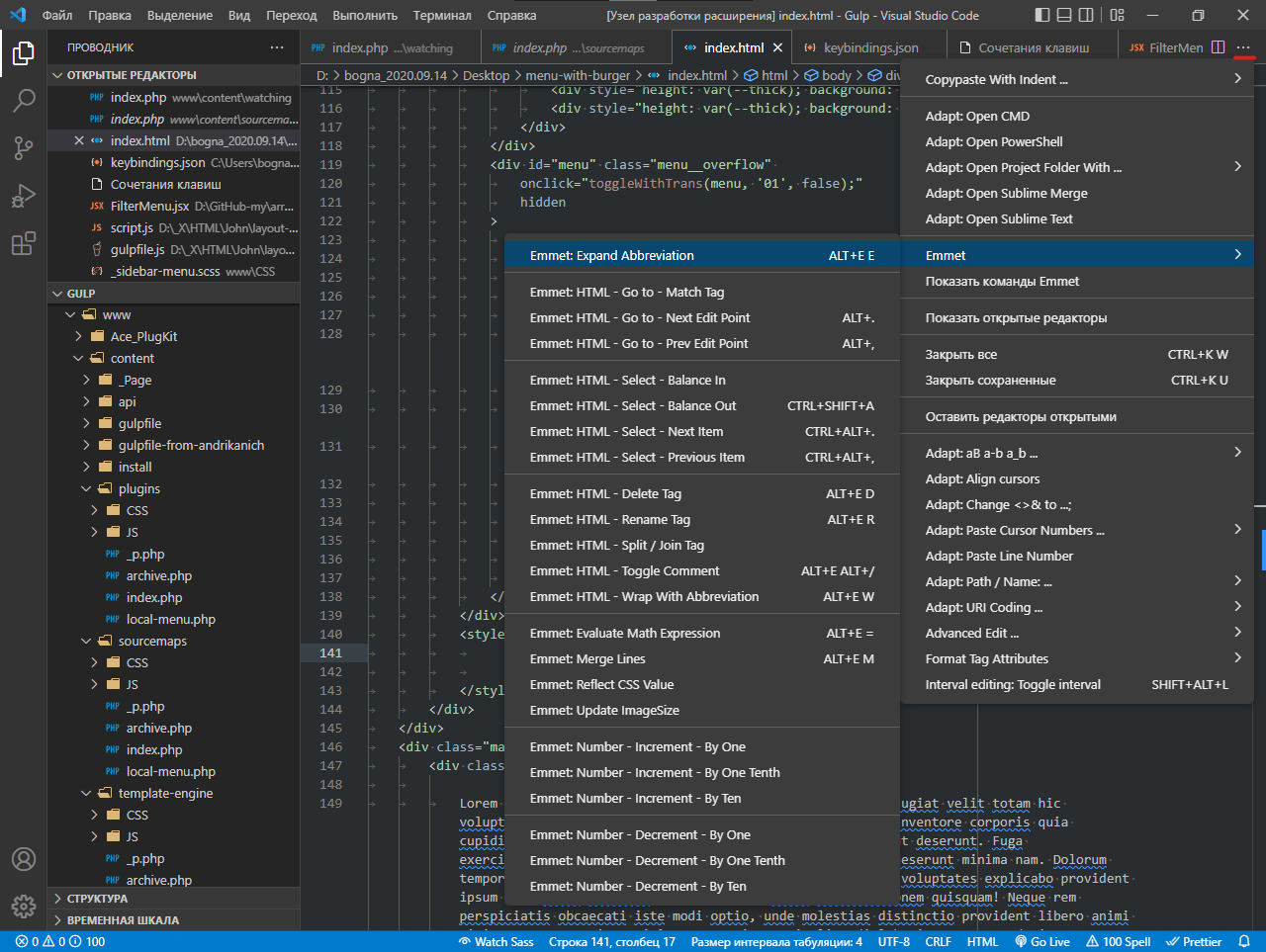
- Creates a submenu of the editor title menu with all existing in VS Code Emmet commands.
- The titles of existing in VS Code command have changed to more understandable.
- If you will add your own keybindings - you will see your keybindings in the above submenu.
Keybindings
| | | | - | - | | Alt+E, E | Expand abbreviation. | | Ctrl+Shift+A | Balance out. | | Alt+< | Previous edit point. | | Alt+> | Next edit point. | | Ctrl+Alt+< | Previous item. | | Ctrl+Alt+> | Next item. | | Alt+E, D | Delete tag. | | Alt+E, R | Rename tag. | | Alt+E, W | Wrap with abbreviation. | | Alt+E, M | Merge lines. | | Alt+E, = | Evaluate math expression. | | Alt+E, Alt+/ | Toggle comment (to HTML only). |
Notes:
- Not all commands existing in the Emmet documentation have implemented in VS Code.
- Assigned keybindings does not correspond to the keybindings of Emmet documentation.
Balance out demo
| | | | - | - | | Ctrl+Shift+A | Select the content of an element, then the element with tags, then the content of parent element, ect. |

Wrap with abbreviation demo
Wrap everything together
| | | - | | Alt+E, W |

Wrap the every line individually
| | | - | | Alt+E, W |

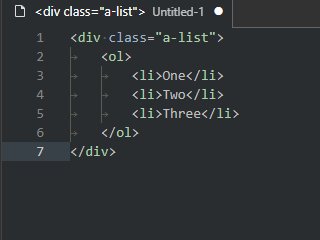
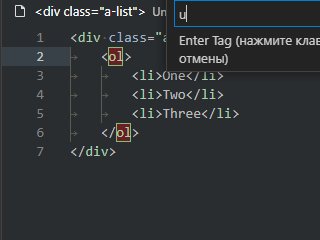
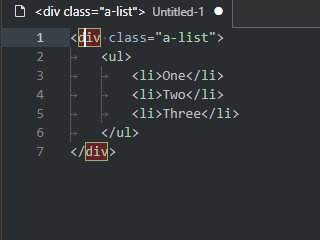
Rename tag demo
| Alt+E, R |

Delete tag demo
| Alt+E, D |


Items and edit points demo
| | | | - | - | | Alt+< | Previous edit point. | | Alt+> | Next edit point. | | | | | Ctrl+Alt+< | Previous item. | | Ctrl+Alt+> | Next item. |

Menu of all Emmet commands.
| Keybinding | Command / Title |
|---|---|
| Alt+E, E | editor.emmet.action.expandAbbreviation Emmet: Expand Abbreviation |
editor.emmet.action.matchTag Emmet: HTML - Go to - Match Tag |
|
| Alt+> | editor.emmet.action.nextEditPoint Emmet: HTML - Go to - Next Edit Point |
| Alt+< | editor.emmet.action.prevEditPoint Emmet: HTML - Go to - Prev Edit Point |
editor.emmet.action.balanceIn Emmet: HTML - Select - Balance In |
|
| Ctrl+Shift+A | editor.emmet.action.balanceOut Emmet: HTML - Select - Balance Out |
| Ctrl+Alt+> | editor.emmet.action.selectNextItem Emmet: HTML - Select - Next Item |
| Ctrl+Alt+< | editor.emmet.action.selectPrevItem Emmet: HTML - Select - Previous Item |
| Alt+E, D | editor.emmet.action.removeTag Emmet: HTML - Delete Tag |
| Alt+E, R | editor.emmet.action.updateTag Emmet: HTML - Rename Tag |
editor.emmet.action.splitJoinTag Emmet: HTML - Split / Join Tag |
|
| Alt+E, Alt+/ | editor.emmet.action.toggleComment Emmet: HTML - Toggle Comment |
| Alt+E, W | editor.emmet.action.wrapWithAbbreviation Emmet: HTML - Wrap With Abbreviation |
| Alt+E, = | editor.emmet.action.evaluateMathExpression Emmet: Evaluate Math Expression |
| Alt+E, M | editor.emmet.action.mergeLines Emmet: Merge Lines |
editor.emmet.action.reflectCSSValue Emmet: Reflect CSS Value |
|
editor.emmet.action.updateImageSize Emmet: Update ImageSize |
|
editor.emmet.action.incrementNumberByOne Emmet: Number - Increment - By One |
|
editor.emmet.action.incrementNumberByOneTenth Emmet: Number - Increment - By One Tenth |
|
editor.emmet.action.incrementNumberByTen Emmet: Number - Increment - By Ten |
|
editor.emmet.action.decrementNumberByOne Emmet: Number - Decrement - By One |
|
editor.emmet.action.decrementNumberByOneTenth Emmet: Number - Decrement - By One Tenth |
|
editor.emmet.action.decrementNumberByTen Emmet: Number - Decrement - By Ten |